구글 애드센스의 정책 변경으로 이제는 광고 노출에 따른 수익을 더 많이 얻을 수 있게 되었습니다. 이렇게 변경된 정책의 이점을 이용하여 사람들이 블로그에 방문했을 때 광고가 더 많이 노출될 수 있도록 하고 그에 따라 수익을 극대화할 수 있는 방법에 대해서 알아보도록 하겠습니다.

수익 극대화를 위한 애드센스 광고
앞서 말씀드렸 듯이 구글 애드센스는 광고 노출에 따른 수익을 더 많이 가져갈 수 있도록 정책을 변경하였습니다. 정책이 변경되기 전에는 수익형 블로그를 만들기 위해 보는 사람들로 하여금 광고 클릭을 유도하는 방식으로 블로그 글을 쓰는 것이 유리했습니다. 하지만 정책 변경으로 인해 블로그를 방문하는 사람들에게 광고를 많이 노출시키는 것으로도 많은 수익을 가져올 수 있게 되었습니다.
그렇다면 사람들에게 광고를 많이 노출시키기 위한 방법으로 단순히 글 하나에 3개에서 4개씩 들어가던 광고를 6, 7개씩 넣으면 될까요?
물론 광고를 전보다 많이 넣어서 많은 광고를 사람들에게 노출시키는 것도 방법일 수 있습니다. 하지만 이렇게 마구잡이로 광고를 집어넣는다면 블로그 글을 읽는 사람의 입장에서 화면에는 죄다 광고만 떠 있어 어지럽고 글은 형편없다고 느끼게 될 것입니다. 따라서 광고를 더욱 간결하게 넣으면서 많이 노출 시킬 수 있는 방법을 고민해봐야 한다고 생각합니다.
사람들이 가장 많이 보는 광고 위치는 글의 제일 위쪽이라고 생각합니다. 그래서 글의 가장 윗부분에 광고를 정리해서 넣는 방법을 알려드리도록 하겠습니다.
애드센스 광고 코드 수정
이전에 글에 광고를 넣었던 방법은 구글 애드센스에서 신규 광고 단위 만들기로 디스플레이 광고를 만들어 글의 위, 중간, 아래에 넣는 방식이었을 것입니다. 그런데 알려드릴 방법은 작은 공간에 광고 2개를 한 번에 넣는 방법으로 이 방법을 사용하기 위해서는 html 코드가 하나 필요합니다.

필요한 코드는 선한부자 오가닉님의 네이버 카페에서 얻으실 수 있습니다. 링크로 이동하셔서 텍스트 파일을 다운로드 한 다음 열어보시면 코드가 입력되어 있는 것을 보실 수 있습니다. 이것을 이용해서 상단에 반응형 광고 2개를 나란히 붙여서 노출시키는 방법을 설명드리겠습니다.
먼저 애드센스에 들어가셔서 디스플레이 광고를 사각형으로 2개 만들어 줍니다. 광고를 만들고 나서 광고 코드를 보면 중간에 'data-ad-client="ca-pub-00000000"'이라고 적힌 부분에서 pub 뒤의 숫자를 복사하여 다운로드한 텍스트 파일의 펍코드1, 펍코드2에 붙여 넣습니다.
다음으로 텍스트 파일의 광고코드1과 광고코드2에는 생성한 광고의 'data-ad-slot="00000000"' 부분의 slot 뒤의 숫자를 복사해서 넣어줍니다.
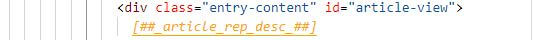
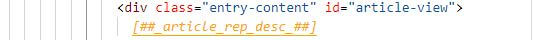
블로그 관리 화면에서 스킨편집 - html 편집으로 들어가서 article_rep_desc을 검색하시면 아래 사진과 같은 부분을 찾으실 수 있습니다. <div class="entry-content" id="article-view">와
구글 애드센스의 정책 변경으로 이제는 광고 노출에 따른 수익을 더 많이 얻을 수 있게 되었습니다. 이렇게 변경된 정책의 이점을 이용하여 사람들이 블로그에 방문했을 때 광고가 더 많이 노출될 수 있도록 하고 그에 따라 수익을 극대화할 수 있는 방법에 대해서 알아보도록 하겠습니다. 앞서 말씀드렸 듯이 구글 애드센스는 광고 노출에 따른 수익을 더 많이 가져갈 수 있도록 정책을 변경하였습니다. 정책이 변경되기 전에는 수익형 블로그를 만들기 위해 보는 사람들로 하여금 광고 클릭을 유도하는 방식으로 블로그 글을 쓰는 것이 유리했습니다. 하지만 정책 변경으로 인해 블로그를 방문하는 사람들에게 광고를 많이 노출시키는 것으로도 많은 수익을 가져올 수 있게 되었습니다. 그렇다면 사람들에게 광고를 많이 노출시키기 위한 방법으로 단순히 글 하나에 3개에서 4개씩 들어가던 광고를 6, 7개씩 넣으면 될까요? 물론 광고를 전보다 많이 넣어서 많은 광고를 사람들에게 노출시키는 것도 방법일 수 있습니다. 하지만 이렇게 마구잡이로 광고를 집어넣는다면 블로그 글을 읽는 사람의 입장에서 화면에는 죄다 광고만 떠 있어 어지럽고 글은 형편없다고 느끼게 될 것입니다. 따라서 광고를 더욱 간결하게 넣으면서 많이 노출 시킬 수 있는 방법을 고민해봐야 한다고 생각합니다. 사람들이 가장 많이 보는 광고 위치는 글의 제일 위쪽이라고 생각합니다. 그래서 글의 가장 윗부분에 광고를 정리해서 넣는 방법을 알려드리도록 하겠습니다. 이전에 글에 광고를 넣었던 방법은 구글 애드센스에서 신규 광고 단위 만들기로 디스플레이 광고를 만들어 글의 위, 중간, 아래에 넣는 방식이었을 것입니다. 그런데 알려드릴 방법은 작은 공간에 광고 2개를 한 번에 넣는 방법으로 이 방법을 사용하기 위해서는 html 코드가 하나 필요합니다. 필요한 코드는 선한부자 오가닉님의 네이버 카페에서 얻으실 수 있습니다. 링크로 이동하셔서 텍스트 파일을 다운로드 한 다음 열어보시면 코드가 입력되어 있는 것을 보실 수 있습니다. 이것을 이용해서 상단에 반응형 광고 2개를 나란히 붙여서 노출시키는 방법을 설명드리겠습니다. 먼저 애드센스에 들어가셔서 디스플레이 광고를 사각형으로 2개 만들어 줍니다. 광고를 만들고 나서 광고 코드를 보면 중간에 'data-ad-client="ca-pub-00000000"'이라고 적힌 부분에서 pub 뒤의 숫자를 복사하여 다운로드한 텍스트 파일의 펍코드1, 펍코드2에 붙여 넣습니다. 다음으로 텍스트 파일의 광고코드1과 광고코드2에는 생성한 광고의 'data-ad-slot="00000000"' 부분의 slot 뒤의 숫자를 복사해서 넣어줍니다. 블로그 관리 화면에서 스킨편집 - html 편집으로 들어가서 article_rep_desc을 검색하시면 아래 사진과 같은 부분을 찾으실 수 있습니다. <div class="entry-content" id="article-view">와 사이에 텍스트 파일의 코드를 복사하여 붙여 넣고 저장해 줍니다.이렇게 html 코드 편집을 해주고 나서 글에 들어가 보시면 상단에 한 줄에 2개의 광고가 같이 뜨는 것을 확인하실 수 있습니다. 광고를 많이 노출시키는 것이 좋기 때문에 앞서 설명드린 방법으로 코드를 수정하셔서 글을 작성하실 때 html 모드로 변경하여 글 중간에 코드를 삽입하는 방법도 시도해 보시는 것을 추천드립니다. 참고 : 선한부자 오가닉 유튜브 
수익 극대화를 위한 애드센스 광고
애드센스 광고 코드 수정



광고를 많이 노출시키는 것이 좋기 때문에 앞서 설명드린 방법으로 코드를 수정하셔서 글을 작성하실 때 html 모드로 변경하여 글 중간에 코드를 삽입하는 방법도 시도해 보시는 것을 추천드립니다.
참고 : 선한부자 오가닉 유튜브
'블로그' 카테고리의 다른 글
| 티스토리 블로그 꾸미기(소제목 서식, 폰트) (2) | 2024.02.14 |
|---|---|
| 티스토리 블로그 꾸미기(폰트) (1) | 2024.02.09 |
| 티스토리 블로그 만들기(소제목 꾸미기) (1) | 2024.01.21 |
| 티스토리 블로그 만들기(블로그 주제) (0) | 2024.01.19 |
| 티스토리 블로그 만들기(애드센스 광고 승인, ads.txt) (3) | 2024.01.15 |



