
블로그에 글을 쓸 때 가독성을 높이기 위해 소제목과 문단에 신경을 쓰면서 글을 쓰실 것이라 생각합니다. 같은 내용의 글이라도 어떻게 쓰느냐에 따라 읽고 싶은 글이 되기도 하고 읽고 싶지 않은 글이 되기도 하기 때문입니다. 읽고 싶은 글을 만드는 요소 중에 하나는 구분이라고 생각합니다. 글 안에 주요 내용 별로 구분이 되어 있으면 내용 파악이 쉬워 읽기가 편하기 때문입니다.
소제목
가독성을 높이는 글을 쓰기 위한 방법으로 내용에 따라 소제목을 넣는 것은 좋은 방법입니다. 소제목을 넣을 때는 확실히 구분이 되도록 넣는 것이 좋습니다. 소제목을 넣을 때는 글자 크기를 크게 하거나 눈에 잘 띠는 색을 넣거나 구분선을 넣어주는 방법들을 사용할 수 있습니다.
그렇다면 티스토리 블로그 글을 쓰면서 소제목을 넣는데 이쁘게 꾸며서 넣고 싶은 생각이 드실 것입니다. 그래서 간단하면서 소제목으로 가독성을 높이며 블로그를 꾸밀 수 있는 방법을 알려드리도록 하겠습니다.
소제목 서식 만들기
글을 쓰는데 매번 소제목을 이쁘게 만들기 위해 HTML 코드를 입력해야 한다면 너무 불편할 것입니다. 그래서 서식 기능을 활용하면 좋습니다.
먼저 첨부파일을 다운로드 해주시기 바랍니다. 다음으로 블로그 관리 페이지에서 서식 관리를 클릭하여 서식 쓰기를 해줍니다. 그리고 HTML 모드로 전환하려 다운로드한 파일의 내용을 복사하고 붙여 넣기 해준 다음 완료를 클릭하는 것으로 소제목 서식을 간단하게 만들 수 있습니다.
[첨부파일 다운로드 > 블로그 관리 > 서식 관리 > 서식 쓰기 > 첨부파일 내용 붙여넣기]
이렇게 만든 소제목 서식은 이제부터 글을 쓰실 때 서식으로 불러와 바로 사용이 가능합니다. 여기까지만 하셔도 소제목으로 블로그를 충분히 이쁘게 꾸미실 수 있습니다. 하지만 조금 더 신경 써서 소제목 색과 폰트도 바꾸고 싶으신 분들을 위하여 색과 폰트를 바꾸는 방법을 알려드리도록 하겠습니다.
소제목 색과 폰트
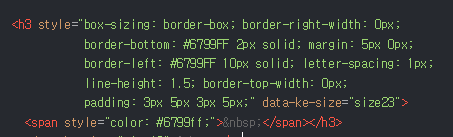
방금 서식으로 저장한 소제목의 색을 바꾸기 위해서 서식에 입력한 코드를 다시 살펴보도록 하겠습니다.

h3와 span은 HTML 태그이고 그 뒤에 나오는 style은 각 태그의 속성에 해당합니다. h3 태그는 제목2에 해당하므로 소제목을 제목1이나 제목3을 사용하고 싶으신 분들은 h3를 h2 혹은 h4로 바꾸시면 됩니다.
코드를 보시면 style 속성값으로 여러 가지가 나열되어 있는 것을 알 수 있습니다. 여기에서 소제목 색상을 바꾸기 위해 주목해야 하는 부분은 border-bottom과 border-left, span 태그의 color 값입니다. 이 속성값들은 공동적으로 콜론 뒤에 #6799FF가 쓰여 있는 것을 보실 수 있습니다. 이것은 rgb 색상 코드의 16진수 값으로 이것을 바꿔 원하는 색으로 변경이 가능합니다.
소제목의 폰트를 바꾸기 위해서는 css 작업을 약간 해주어야 합니다. 폰트를 바꾸는 방법은 아래의 글의 폰트 바꾸는 방법을 참고하셔서 정리 5번까지 진행해 줍니다.
티스토리 블로그 꾸미기(폰트)
여러 티스토리 블로그를 방문하다 보면 나와 같은 스킨을 사용하고 있는데 뭔가 다르게 예쁘게 꾸며져 있는 블로그를 보셨을 것입니다. 이렇게 꾸미는 방법은 생각보다 어렵지 않습니다. 오늘
normaldiary.tistory.com
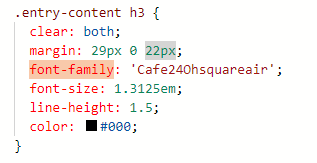
눈누에서 웹폰트 CSS코드를 복사하여 블로그 CSS에 붙여 넣기까지 완료하셨다면 '컨트롤 + F'로 'entry'를 찾아 내려가다 보면 .entry-content h3 부분을 보실 수 있습니다. 여기에 사진처럼 font-family: '지정할 폰트'를 적고 적용을 눌러줍니다. 여기서 지정할 폰트는 앞서 @import한 폰트입니다.(설명하는 기준은 북클립 스킨 기준입니다.)

앞에서도 말씀드렸다시피 제목1 혹은 제목3의 폰트를 지정하고 싶으시면 .entry-content h2나 .entry-content h4에 똑같이 적용하시면 됩니다.
이제 글씨기에서 서식으로 저장한 소제목을 불러온 후 소제목을 입력하고 미리 보기를 통해 확인하시면 이쁘게 꾸며진 소제목을 확인하실 수 있습니다.
'블로그' 카테고리의 다른 글
| 티스토리 블로그 꾸미기(폰트) (1) | 2024.02.09 |
|---|---|
| 티스토리 수익형 블로그 만들기(수익 극대화를 위한 애드센스 광고 코드 수정) (5) | 2024.01.23 |
| 티스토리 블로그 만들기(소제목 꾸미기) (1) | 2024.01.21 |
| 티스토리 블로그 만들기(블로그 주제) (0) | 2024.01.19 |
| 티스토리 블로그 만들기(애드센스 광고 승인, ads.txt) (3) | 2024.01.15 |



